Contoh Instruksi Html Untuk Menciptakan Tabel Dan Layout Web
Contoh Kode HTML Untuk Membuat Tabel dan Layout Web – Kode HTML untuk menciptakan tabel berikut merupakan materi latihan pada mata pelajaran pemrograman web dasar. Contoh arahan html untuk membua tabel dan layout web dibawah ini dapat dijadikan materi mengajar, atau materi untuk latihan berdikari di rumah oleh siswa. Materi html ini merupakan sub materi pada modul komputer pemrograman web dasar untuk kelas 10 SMK/MAK.
Dalam penulisan rujukan arahan html untuk menciptakan tabel kali ini, kita akan mengingat kembali struktur arahan html untuk menciptakan kolom dan baris. Juga akan kita praktikan kembali penggunaan atribut table ibarat width, height, colspan, dan rowspan.
Kode Dasar HTML Untuk Membuat Table
Sebelum kita menciptakan tabel dengan kelengkapan atribut-atributnya. Terlebih dahulu kita ingat-ingat kembali arahan html dasar untuk menciptakan tabel.
Menulis arahan HTML di Notepad
Baca Juga
Untuk latihan kali ini text editor untuk menulis arahan HTML kita gunakan aplikasi bawaan Windows, yaitu Notepad.
Bagi yang belum tahu cara masuk ke Notepad, langkahnya:
- Klik Start
- Klik all programs
- Klik Accessories
- Klik Notepad
Tampilan jendela kerja Notepad ibarat dibawah ini;
Selain Notepad, ada banyak text editor lainnya yang biasa dipakai untuk latihan menulis arahan HTML dan arahan pemrograman lainnya, diantaranya Notepad ++, Sublema, atau bahkan aplikasi besutan Windows lainnya yaitu Wordpad.
Jika sudah terbuka jendela kerja Notepad tersebut, selanjutnya kita mulai kode-kode HTML dibawah ini.
1. Penggunaan Tag Pembuka dan Penutup Table
<html>
<head>
<title>table</title>
<body>
<table border="1">
.......disini tag untuk baris dan kolom....
</table>
</body>
</head>
</html>
Bagian arahan HTML yang diberi highlight baris ke 5 dan ke 7, merupakan tag pembuka dan pentup untuk menciptakan tabel di html. Pada baris ke 5, tag pembuka dilengkapi dengan atribut border=”1″, atribut tersebut fungsinya untuk menampilkan garis tabel. Value atau isi dari atribut tersebut dapat 1,2,3 dan seterusnya.
2.Tag pembuka dan epilog baris TR
<html>
<head>
<title>table</title>
<body>
<table border="1">
<tr>
.........disini tag untuk kolom....
</tr>
</table>
</body>
</head>
</html>
Tag yang diberi highlight pada baris ke 6 dan ke 8 merupakan tag pembuka dan epilog untuk menampilkan baris pada tabel.
3. Tag pembuka dan epilog kolom TD
<html>
<head>
<title>table</title>
<body>
<table border="1">
<tr>
<td>Kolom 1</td>
<td>Kolom 2</td>
</tr>
</table>
</body>
</head>
</html>
Kode yang diberi highlight pada baris ke 7 dan 8 merupakan tag untuk menampilkan kolom pada tabel.
4. Contoh tabel 2 baris 3 kolom
Dibawah ini merupakan arahan dasar HTML untuk menampilkan tabel 2 baris 3 kolom.
<html>
<head>
<title>table</title>
<body>
<table border="1">
<!--baris pertama terdiri dari 3 kolom-->
<tr>
<td>Kolom ke 1 baris ke 1</td>
<td>Kolom ke 2 baris ke 1</td>
<td>Kolom ke 3 baris ke 1</td>
</tr>
<!--baris kedua terdiri dari 3 kolom-->
<tr>
<td>Kolom ke 1 baris ke 2</td>
<td>Kolom ke 2 baris ke 2</td>
<td>Kolom ke 3 baris ke 2</td>
</tr>
</table>
</body>
</head>
</html>
5. Menyimpan file HTML dan Menampilkannya di Browser
Bagi yang belum tahu cara menyimpan file HTML di notepad, langkahnya:
- Klik Save As, ata CTRL + S
- Pada file Name, tulis nama file dengan akhiran extensi html
- Pada Save as type, pilih All Files
- Save

Untuk menampilkan arahan html yang sudah ditulis dan disimpan tadi, langkahnya:
- Buka browser yang ada pada komputer, contohnya Mozilla Firefox
- Klik File, pilih Open File

- Pilih File HTML
- Pilih Open

Kode dasar HTML untuk menciptakan tabel diatas, jikalau ditampilkan pada browser Mozilla Firefox, maka tampilannya ibarat screenshoot tampilan tabel dibawah ini.
Cara Membuat Tabel HTML yang Bagus
Setelah mengetahui arahan dasar html untuk menciptakan tabel, berikutnya kita coba menciptakan banyak sekali rujukan tabel, sehingga nantinya menghasilkan rujukan tabel yang anggun yang dibentuk memakai kode-kode html.
Untuk menghasilkan tabel yang anggun bergotong-royong kita dapat memodifikasinya dengan arahan CSS, tapi untuk latihan kali ini kita hanya akan membahas arahan HTML saja. Jadi, untuk menciptakan tabel yang anggun memakai arahan HTML, paling kita menambahkan atribut untuk mengatur lebar dan tinggi, serta atribut untuk memberi warna pada header tabel.
Contoh tabel HTML memakai atribut Widh
Atribut WIDTH dipakai untuk mengatur lebar kolom, dengan value 1px, 2px, 3px, dan seterusnya tergantung seberapa lebar kolom yang diinginkan.
Contoh table dengan atribut width:
<html>
<head>
<title>table</title>
<body>
<table border="1">
<!--baris pertama terdiri dari 3 kolom-->
<tr>
<td width="50px">No</td>
<td width="150px">Nama Lengkap</td>
<td width="100px">Kelas</td>
<td width="200px">Alamat</td>
</tr>
<!--baris kedua terdiri dari 3 kolom-->
<tr>
<td>1</td>
<td>Indah Safitri</td>
<td>X Multimedia</td>
<td>Kp. Malang Nengah</td>
</tr>
</table>
</body>
</head>
</html>
Yang diberi highlight, baris 8,9,10,11 tag kolom yang diberi atribut width. Jika ditampilkan dalam browser maka tampilannya ibarat dibawah ini;
Mengatur Alignt Text pada Tabel
Agar tampilan text pada tabel terlihat rapi, maka gunakan tag align. Tag align mempunyai value /isi yaitu left, center, right.
Contoh tampilan table html dengan penambahan atribut align:
<html>
<head>
<title>table</title>
<body>
<table border="1">
<!--baris pertama terdiri dari 3 kolom-->
<tr align="center">
<td width="50px">No</td>
<td width="150px">Nama Lengkap</td>
<td width="100px">Kelas</td>
<td width="200px">Alamat</td>
</tr>
<!--baris kedua terdiri dari 3 kolom-->
<tr>
<td align="center">1</td>
<td>Indah Safitri</td>
<td>X Multimedia</td>
<td>Kp. Malang Nengah</td>
</tr>
</table>
</body>
</head>
</html>
Pada baris ke 7 yang diberi highlght pada tag TR diberi atribut align dengan value center, ini untuk menampilkan posisi teks berada ditengah-tengah kolom tabel.
Pada baris 16, pada tag TD diberi atribut align dengan value center, ini untuk menampilkan posisi teks berada ditengah-tengah kolom nomor saja.
Jika ditampilkan dalam browser, tampilannya ibarat dibawah ini;
Membuat kepala tabel dan memberi background warna
Untuk membedakan antara kepala tabel dan baris tabel lainnya, biasanya diberi pembeda dengan menebalkan text atau dengan memberi latar warna pada kepala tabel tersebut.
Untuk menciptakan kepala tabel, tinggal mengganti tag TD dengan TH. Sedangkan untuk memberi latar warna pada kepala tabel, tinggal memberi atribut bgcolor=”” dengan value jenis warna yang diinginkan, contohnya kuning. Value dapat diisi dengan arahan warna, atau pribadi menuliskan nama warna dalam bahasa inggris, contohnya Yellow.
<html>
<head>
<title>table</title>
<body>
<table border="1">
<!--baris pertama terdiri dari 3 kolom-->
<tr align="center" bgcolor="yellow">
<th width="50px">No</th>
<th width="150px">Nama Lengkap</th>
<th width="100px">Kelas</th>
<th width="200px">Alamat</th>
</tr>
<!--baris kedua terdiri dari 3 kolom-->
<tr>
<td align="center">1</td>
<td>Indah Safitri</td>
<td>X Multimedia</td>
<td>Kp. Malang Nengah</td>
</tr>
</table>
</body>
</head>
</html>
Pada baris ke 7, tag TR sudah diberi atribut bg color dengan value yellow, itu artinya baris pertama pada tabel diberi latar warna kuning.
Perhatikan pula, pada baris ke 8,9,10,11 tag TD diganti dengan Tag TH untuk menciptakan kepala tabel, jikalau ditampilkan dalam browser maka text pada header tabel tersebut akan ditebalkan.
Lihat kesudahannya pada tampilan layar berikut;
Lihat materi: Materi Pemrograman Web Dasar HTML UL dan OL
Membuat Tabel html Colspan Rowspan
Colspan
Colspan merupakan atribut yang dipakai untuk menggabungkan kolom. Adapun value dari atribut tersebut ialah 1,2,3 dan seterusnya tergantung jumlah kolom yang digabungkan.
Contoh penggunaan atribut Colspan:
Kode awal sebelum diberi atribut colspan
<html>
<head>
<title>table</title>
<body>
<tr>
<td width="100px">1</td>
<td width="100px">2</td>
<td width="100px">3</td>
<td width="100px">4</td>
</tr>
</table>
</body>
</head>
</html>
Kode html table sesudah diberi atribut colspan untuk menggabungkan kolom 3 dan 4
<html>
<head>
<title>table</title>
<body>
<tr>
<td width="100px">1</td>
<td width="100px">2</td>
<td width="100px" colspan="2">3</td>
<!--tag kolom 4 dihilangkan-->
</tr>
</table>
</body>
</head>
</html>
Keterangan:
Pada baris 8 diberi atribut colspan=”2″ dipakai untuk menggabungkan kolom 3 dan 4. Karena pada tag kolom 3 sudah diberi atribut colspan, maka tag kolom ke 4 dihilangkan / dihapus.
Contoh penggunaan tag colspan pada sebuah tabel:
<html>
<head>
<title>table</title>
<body>
<table border="1">
<tr align="center" bgcolor="yellow">
<th width="50px">No</th>
<th width="150px">Nama Lengkap</th>
<th width="100px">Kelas</th>
<th width="200px">Alamat</th>
<th width="300px" colspan="2">Tempat , Tgl. Lahir</th>
<!--tag kolom 7 dihilangkan--->
</tr>
<tr>
<td align="center">1</td>
<td>Indah Safitri</td>
<td>X Multimedia</td>
<td>Kp. Malang Nengah</td>
<td>Jakarta</td>
<td>08 Juli 2003</td>
</tr>
<tr>
<td align="center">2</td>
<td>Wandi Wigoena</td>
<td>X Multimedia</td>
<td>Sentral land</td>
<td>Bogor</td>
<td>17 Agustus 2003</td>
</tr>
</table>
</body>
</head>
</html>
Tampilan arahan pada layar:
Rowspan
Rowspan merupakan atribut yang dipakai untuk menggabungkan baris. Value dari atribut rowspan sama dengan value pada atribut colspan, yatu angka 1,2,3 dan seterusnya.
Contoh penggunaan aribut rowspan pada tabel
Kode awal:
<html>
<head>
<title>table</title>
<body>
<table border="1">
<tr>
<td width="100px">1</td>
<td width="100px">2</td>
<tr>
<td width="100px">1</td>
<td width="100px">2</td>
</tr>
</table>
</body>
</head>
</html>
Kode sesudah penambahan atribut rowspan, untuk menggabungkan baris ke1 kolom ke1 dengan baris ke 2 kolom ke 1
<html>
<head>
<title>table</title>
<body>
<table border="1">
<tr>
<td width="100px" rowspan="2">1</td>
<td width="100px">2</td>
<tr>
<!--dihilangkan alasannya sudah digabung dengan baris atas-->
<td width="100px">2</td>
</tr>
</table>
</body>
</head>
</html>
Jika ditampilkan dalam browser sebagai berikut;
Silahkan buat rujukan tabel dengan atribut rowspan lainnya!
Lihat: Materi Dasar-dasar HTML Lengkap Untuk Belajar Pemrograman Web
Membuat Tabel Layout Web
Tabel di dalam tabel kadang diperlukan, khususnya pada ketika pembuatan layout halaman web memakai html. Berikut beberapa rujukan arahan html untuk menciptakan tabel di dalam tabel.
Contoh arahan html untuk menciptakan tabel layout web:
<html>
<head>
<title>Layout</title>
<body>
<table border="1" width="900px">
<!--header-->
<tr bgcolor="cyan">
<td colspan="2" height="90px">Header 1</td>
<!-- tag dihilangkan-->
</tr>
<!--body-->
<tr>
<td width="600px" height="400px" bgcolor="purple">body 1</td>
<td width="300px" bgcolor="blue">body 2</td>
</tr>
<!--footer-->
<tr bgcolor="cyan">
<td colspan="2" height="120px">Footer 1</td>
<!-- tag dihilangkan-->
</tr>
</body>
</head>
</html>
Jika ditampilkan dalam browser tampilannya ibarat dibawah ini;
Membuat Tabel didalam Tabel hTML
Contoh penerapan tabel didalam tabel:
<html>
<head>
<title>Layout</title>
<body>
<table border="1" width="900px">
<!--header-->
<tr bgcolor="cyan">
<td colspan="2" height="90px">Header 1</td>
<!-- tag dihilangkan-->
</tr>
<!--body-->
<tr>
<td width="600px" height="400px" bgcolor="purple" valign="top">
<!--kolom body1-->
<table border="1">
<tr bgcolor="yellow">
<td width="200px">Menu 1</td>
<td width="200px">Menu 2</td>
<td width="200px">Menu 3</td>
</tr>
</table>
</td>
<td width="300px" bgcolor="blue">body 2</td>
</tr>
<!--footer-->
<tr bgcolor="cyan">
<td colspan="2" height="120px">Footer 1</td>
<!-- tag dihilangkan-->
</tr>
</body>
</head>
</html>
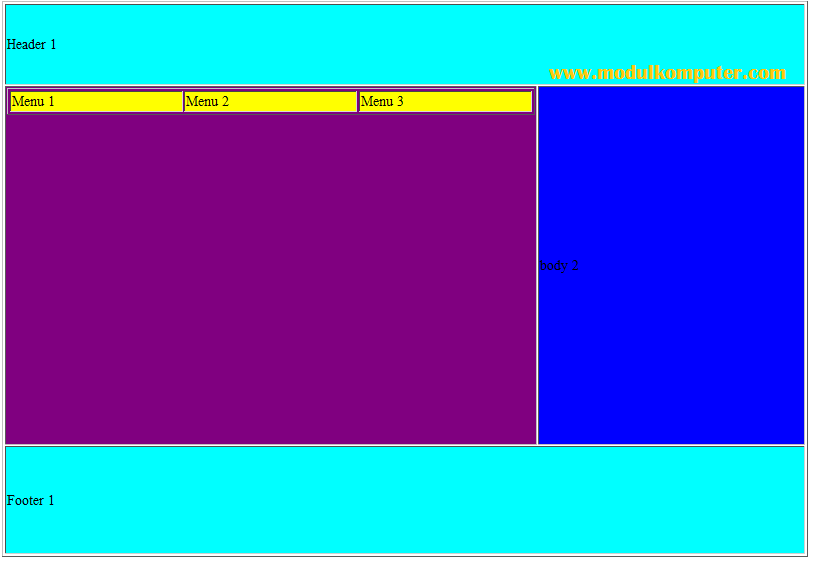
Jika ditampilkan di layar memakai browser:
Demikian panduan dan tutorial Contoh Kode HTML Untuk Membuat Tabel dan Layout Web ini, mudah-mudahan bermanfaat. Lihat materi HTML lainnya yang lebih lengkap pada buku pemrograman web dasar HTML dan CSS pada laman toko web ini.
Panduan HTML ditulis oleh:
Mulyadi Tenjo
Guru Mapel Produtif Sekolah Menengah kejuruan Kompetensi Keahlian Multimedia
Di Sekolah Menengah kejuruan Swasta di Kab. Bogor
Sumber https://modulkomputer.com


0 Response to "Contoh Instruksi Html Untuk Menciptakan Tabel Dan Layout Web"
Posting Komentar